 Sommaire |
|
Bases numériques
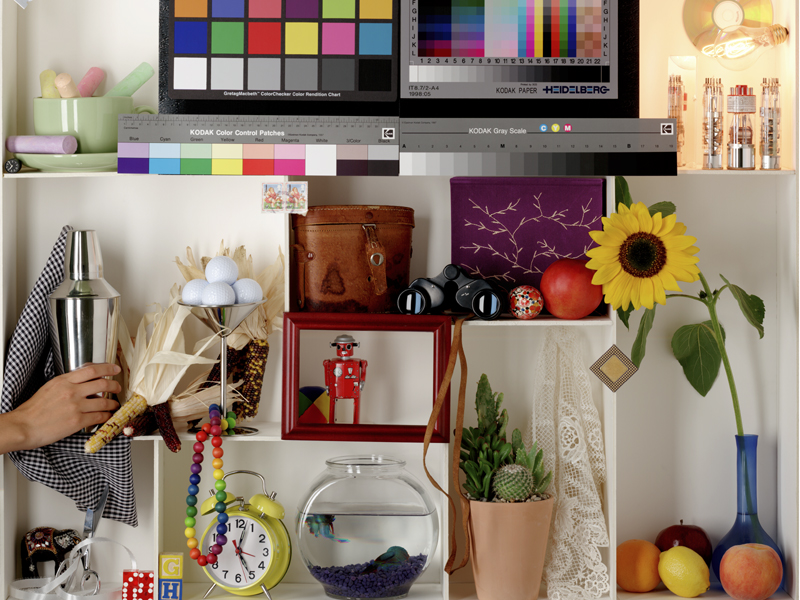
Si vous êtes arrivés jusqu'ici, c'est que vous n'avez pas été convaincus par mon exposé sur les "dpi" et la compression de la fiche "Bases numériques". Je vous comprends, on lit et on entend tellement d'âneries que l'on ne sait plus à quel saint se vouer !Spécial "dpi et compression" Je ne vais pas vous faire de longs discours, puisqu'ils sont sur la page d'où vous venez, mais plutôt vous montrer des images. Il s'agit de la même image que celle utilisée précédemment, à savoir à l'origine un fichier TIFF en haute résolution (3225 x 5055 px, 46,6 Mo). Vu la taille et le poids, j'ai sélectionné une portion de cette image de base et l'ai dimensionnée à 800 x 600 px afin que tout le monde puisse la voir confortablement quelle que soit la définition d'écran. Je vous rappelle que, sur la page précédente, vous pouvez voir la totalité de l'image pour vous rendre compte de la taille de la partie sélectionnée pour les tests ci-dessous. La première série porte sur les "fameux" dpi. La portion de l'image a été sauvegardée en jpg, avec la commande "enregistrer pour le web" (si vous ne connaissez pas cette commande, voyez la fiche "enregistrer pour le web"), à la qualité maximum de 100%, à 10 dpi, 72 dpi, 300 dpi et 1000 dpi. Le poids des fichiers se trouve être rigoureusement le même : 394,819 ko. Voyez-vous une différence ? Franchement ? Vous avez bien regardé ? Evidemment, ne m'écrivez pas pour me dire qu'à l'impression le premier fichier vous donne une image de 2 m de base, totalement pixellisée et irregardable, et que le dernier vous donne une image parfaite mais de 2 cm de base seulement. Je serais obligé de vous répondre que vous n'avez pas lu la fiche d'où vous venez et que, si les "dpi" ne jouent aucun rôle pour l'affichage, ils sont déterminants pour l'impression ! La deuxième partie met en évidence les effets de la compression.
Et maintenant, place aux photos et à vous de juger... qui dit vrai ou pas, tant sur les "dpi" que sur la compression jpg ?!
Les "dpi" servent-ils à quelque chose pour l'affichage ? |
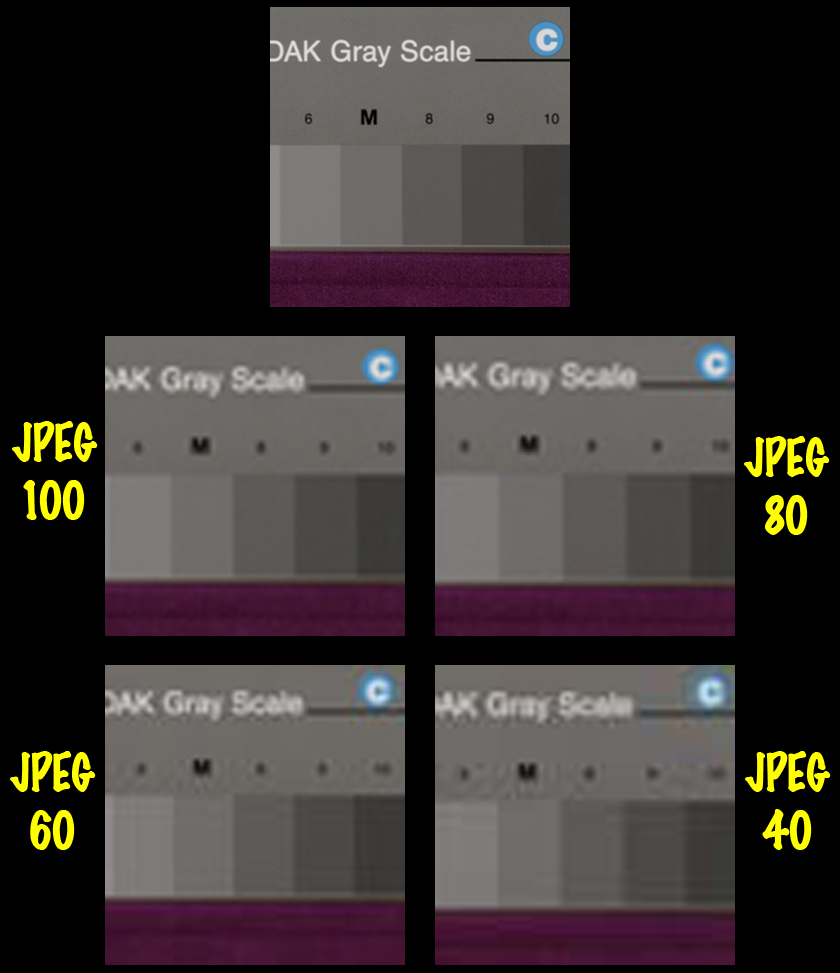
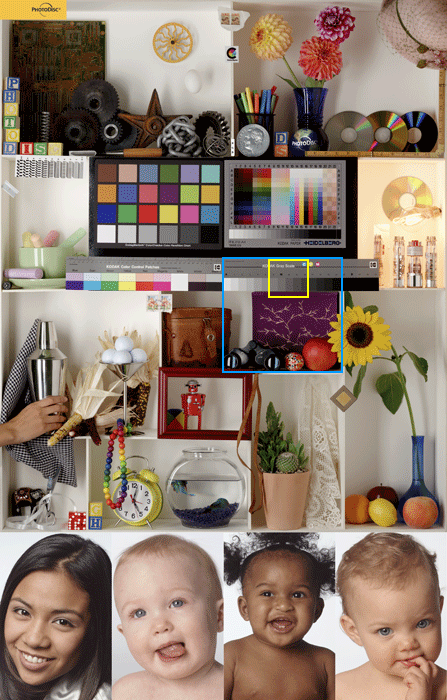
 10 dpi - qualité jpg 100%  72 dpi - qualité jpg 100%  300 dpi - qualité jpg 100%  1000 dpi - qualité jpg 100% Maintenant que nous avons enfin (j'espère !) évacué cette question, ridicule mais preneuse de tête, de "dpi" pour l'affichage, passons à un peu plus sérieux... Il s'agit des effets de la compression. Les effets de la compression Vous venez de voir ci-dessus quatre exemples d'images sauvegardées en jpeg à la qualité maximale (100%), les quatre fichiers pesant 394,819 ko chacun; les images sont donc compressées, puisque la même portion d'image génère un fichier tiff non compressé de 1 452,8 ko (1,2 Mo grosso modo, on ne va pas chipoter à ce stade !). Je vous présente maintenant la même portion d'image à la "qualité" de compression de 80%, 60% et 40%, toujours et encore avec la fonction "enregistrer pour le web". Et je vous laisse juges.  qualité 80% - fichier 194,754 ko  qualité 60% - fichier 118,520 ko  qualité 40% - fichier 74,209 ko Poussons le bouchon plus loin Même si les images ci-dessus mesurent 800 x 600 pixels, soit un format d'affichage raisonnable et "classique", elles ne permettent pratiquement pas de mettre en évidence les effets de la compression. Cela prouve donc que les images que l'on présente sur écran peuvent fort bien supporter une compression assez forte et qu'il ne sert à rien de les mettre dans une qualité supérieure si l'usage est limité à la visualisation sur écran ! A vous de voir en fonction de vos besoins et de trouver le bon compromis entre la qualité et le poids. Mais pour que le topo soit aussi complet que possible, je vous invite à entrer plus avant au cœur de l'image. Je vous propose deux agrandissements poussés d'une toute partie de chaque image (à peu près au centre, vous la repérerez aisément je pense). La méthode suivie a été simple: sur chacun des fichiers présentés ci-dessus et enregistrés en jpg qualité 100%, 80%, 60% et 40%, j'ai fait deux découpages ("crops" comme on dit sur les forums pour faire chic) de 300 x 300 pixels chacun, enregistrés en bmp, donc sans compression pour qu'il n'y ait pas de surcompression et, de ce fait, chaque image a nécessairement le même poids de 270,056 ko. Voici les résultats...   Afin d'avoir une référence visuelle, les deux agrandissements ci-dessus ont été faits directement depuis le fichier original en TIFF.   origine : fichier jpg qualité 100   origine : fichier jpg qualité 80   origine : fichier jpg qualité 60   origine : fichier jpg qualité 40 Au cas où vous auriez encore un léger doute, n'oubliez pas qu'un clic droit sur l'image vous permet d'afficher ses propriétés et de l'enregistrer sur votre disque dur pour la disséquer à loisir :) Récapitulons Je vous propose une image mettant côte à côte les agrandissements extrêmes vus ci-dessus.  Maintenant, il faut relativiser un peu. N'oubliez pas que ces agrandissements sont plutôt géants puiqu'ils correspondent à une visualisation à 1000% dans Photoshop ! Comme on l'a vu au tout début, l'image vue sur écran (je ne parle pas de tirages!) dans sa totalité supporte aisément un niveau de qualité d'environ 70%. Sur l'image ci-dessous, vous pouvez voir ce que représentent les deux agrandissements en question par rapport à l'image complète (cadres bleu et jaune).  |