
Sommaire
 Sommaire |
|
Trucs et astuces Photoshop Avertissement Je n'ai pas la prétention de donner un cours complet d'utilisation de Photoshop, d'autant plus qu'il y a des dizaines de gros ouvrages, sans parler des sites internet ni des tutoriaux sur CD Rom, consacrés à ce sujet aussi complexe que l'est ce logiciel. Ma seule ambition est de donner quelques trucs et astuces simples tels que je les pratique. Photoshop mettant de nombreux outils à disposition, il y a souvent plusieurs voies et moyens pour réaliser une opération; ceux que je décris ne sont pas forcément les meilleurs, ce sont juste ceux que j'utilise. Je suis naturellement preneur de toute autre méthode plus efficace. J'indique les différentes commandes sur la base de Photoshop, sous Windows et en anglais, d'une part parce que ce sont celles que j'utilise, d'autre part parce que ce sont celles qui me semblent les plus universelles, notamment pour les lecteurs utilisant d'autres versions, voire d'autres logiciels. |
|
"Enregistrer pour le Web"
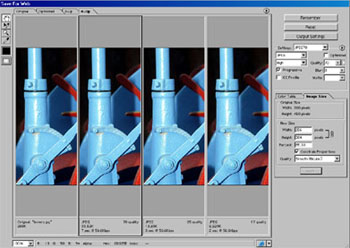
La commande "Save for Web" (enregistrer pour le Web), accessible depuis le menu "File" ou par le racourci "alt+shift+ctrl+s" (cf. image), permet d'accéder à de nombreux menus pour paramétrer les opérations nécessaires à l'optimisation des images dans les formats JPEG, GIF et PNG."Save for Web" Accessoirement, elle permet aussi de réduire le poids du fichier en supprimant certaines métadonnées, comme les informations "EXIF"; on le constate, par exemple, en enregistrant la même image, avec le même taux de compression, avec la commande "Save As" (enregistrer sous). À noter que, depuis la version CS 5, une option permet même de conserver les métadonnées. |
 |
|
On choisit dans les quatre onglets en haut à gauche l'une des options de visualisation :
Original, Optimized, 2-Up ou 4-Up.
Les deux dernières sont particulièrement utiles car elles permettent de voir, à côté de l'image d'origine, une ou trois variantes de l'image après application des réglages, notamment de la compression.
Personnellement, je préfère l'option "2-Up" (deux images côte à côte : image originale et image "optimisée") qui permet de mieux visualiser l'image, mais l'option "4-Up" permet d'apprécier les effets de deux niveaux supplémentaires de compression sur une portion de l'image. En ouvrant la fenêtre en bas à gauche de l'écran, repérée par la flèche jaune sur l'image ci-contre, la taille d'affichage peut être modifiée sur une échelle allant de 12,5 à 1600 % (voir aussi plus bas). |
Option "4-Up"
Option "2-Up" 
|
|
Au dessus de l'image de droite, une flèche permet d'ouvrir le menu de prévisualisation. On peut y choisir de visualiser comment l'image apparaîtra sous Windows, sous Mac ou avec correction suivant un profil Photoshop, ainsi que le type de connexion pour évaluer la durée de téléchargement. En dessous de chaque image, sont indiqués le poids du fichier (original et après compression), le taux de compression, ainsi que la durée de chargement selon la connexion. Sur l'exemple illustré ci-dessous, on peut voir que le fichier original fait 288 ko et que la version compressée en JPEG qualité 70% pèse 31,56 ko et mettra 7 secondes pour être téléchargée avec une connexion par modem à 56,6 kbauds. 
|

|
|
Sur la partie droite du panneau, on trouve la plupart des commandes de paramétrage. Les variantes sont très nombreuses, aussi n'est-il pas possible de les décrire toutes en détail. Il est tellement facile de les essayer l'une après l'autre que je ne saurais trop vous encourager à le faire ! Selon que l'on utilise les formats JPEG, GIF ou PNG, les commandes, menus et paramètres seront différents; je n'illustre ici que les commandes correspondant au format JPEG car, comme expliqué dans l'article "Les bases", le format GIF ne convient pas vraiment aux photographies et le PNG est très peu utilisé. La commande "Output Settings" (1) permet de définir les différentes caractéristiques de l'encodage html nécessaire pour construire des pages web; comme toujours avec Photoshop, les options de paramétrage sont extrêmement nombreuses - cf. un exemple ci-dessous - et dépassent largement le cadre de cet article.  |
le panneau général des commandes
|
|
La commande "Settings" (2) permet d'accéder directement à plusieurs formats et taux de compression prédéfinis; il ne s'agit que d'une commodité et vous pouvez faire vos propres réglages avec les différentes commandes situées en dessous. Le triangle, ou la flèche, à droite du chiffre (2), ouvre un menu qui permet notamment de sauvegarder ses réglages personnels et de lancer la commande "Optimize to File Size - Optimiser pour la taille du fichier" - voir illustrations ci-dessous. Celle-ci s'avère très pratique lorsque l'on vous demande de fournir des fichiers-images d'un poids ne dépassant pas une limite fixée (150 ko dans l'exemple ci-dessous), par exemple pour un forum.  
|

|
|
Les différentes commandes regroupées dans la partie (3) permettent d'affiner tous les paramètres de format et de qualité. Dans la boîte "Quality", par exemple, on peut directement taper un nombre (de 0, minimum, à 100, maximum) ou utiliser une échelle accessible en cliquant sur la petite flèche à droite. Dans le bas de l'écran à gauche, la boîte de dialogue vous permet d'augmenter la taille de visualisation. En choisissant une échelle assez élevée, vous pouvez apprécier les effets de la compression. Avec l'outil "main", vous déplacez la portion visible de l'image et vérifiez si la qualité de l'image reste acceptable en fonction du taux de compression sélectionné. La case "Optimized" permet de générer une compression plus forte, mais celle-ci n'est pas toujours bien gérée par les navigateurs anciens. La case "Progressive" permet aux images JPEG de s'afficher progressivement à mesure qu'elles sont téléchargées (comme les images au format GIF entrelacé); cette fonctionnalité très intéressante pour un usage web n'est supportée que par les navigateurs récents et elle pose parfois des problèmes pour l'impression ou le traitement ultérieur de l'image. La commande "blur" permet d'adoucir ("flouter") l'image; elle est particulièrement utile lorsque l'on doit traiter des images qui ont reçu une dose un peu trop forte d'accentuation et qui vont se trouver à nouveau dégradées par une nouvelle compression JPEG - défaut que l'on observe très souvent car les différents filtres "sharpen", abusivement dits de netteté, peuvent être la pire des choses s'ils ne sont pas utilisés à bon escient... mais c'est un autre sujet ! Rappelons que les effets de ces différents réglages peuvent être visualisés dans la fenêtre à côté de celle de l'image originale, ce qui évite parfois bien des erreurs... |


|
|
Dans la partie (4) se trouvent deux onglets. L'onglet "Color Table" n'est utilisable que pour les formats GIF et PNG, je n'en parlerai donc pas pour les raisons exposées plus haut. Comme son nom l'indique, l'onglet "Image Size" permet d'intervenir sur la taille de l'image; cf. l'illustration ci-contre. On voit tout d'abord les dimensions de l'image originale que l'on peut modifier en entrant des valeurs dans les cases sous "New Size". Si la case "Constrain Proportions" est cochée (et il vaut mieux qu'elle le soit, sauf si l'on veut appliquer des déformations à l'image), il suffit de modifier l'une des deux dimensions pour que l'autre soit calculée en conséquence (vous observez que les deux cases sont reliées par une chaîne); on peut aussi appliquer une modification en pourcentage. Enfin, choisissez l'option "Quality: Smooth (Bicubic)" qui donne les meilleurs résultats. |
 |
|
Un dernier truc : quand vous aurez fait vos réglages, vous cliquez naturellement sur "OK" en haut; avant d'enregistrer l'image, vérifiez le nom (Photoshop met par défaut le nom du fichier d'origine) et surtout le répertoire de destination (fenêtre en haut). En effet, le répertoire sélectionné par défaut est celui utilisé lors de la dernière utilisation de la fonction "Save for Web"; il se peut que ce ne soit pas celui dans lequel vous souhaitez enregistrer votre image. Gérard Desroches |
|
