
Sommaire
 Sommaire |
|
Trucs et astuces Photoshop Avertissement Je n'ai pas la prétention de donner un cours complet d'utilisation de Photoshop, d'autant plus qu'il y a des dizaines de gros ouvrages, sans parler des sites internet ni des tutoriaux sur CD Rom, consacrés à ce sujet aussi complexe que l'est ce logiciel. Ma seule ambition est de donner quelques trucs et astuces simples tels que je les pratique. Photoshop mettant de nombreux outils à disposition, il y a souvent plusieurs voies et moyens pour réaliser une opération; ceux que je décris ne sont pas forcément les meilleurs, ce sont juste ceux que j'utilise. Je suis naturellement preneur de toute autre méthode plus efficace. J'indique les différentes commandes sur la base de Photoshop (versions 6, 7 et CS2 au fil du temps), sous Windows et en anglais, d'une part parce que ce sont celles que j'utilise, d'autre part parce que ce sont celles qui me semblent les plus universelles, notamment pour les lecteurs utilisant d'autres versions, voire d'autres logiciels. |
|
Réaliser des cadres
Il existe de nombreux logiciels, gratuits et payants, et de nombreuses méthodes pour réaliser des cadres destinés à mieux mettre en valeur ses photos. Tout comme on peut acheter des cadres tout faits au supermarché ou aller chez un encadreur et passer de longs moments à choisir le cadre, le passe-partout et le style de l'encadrement. C'est donc vraiment une affaire très personnelle, une question de goût et de temps (voire d'argent); il faudrait d'ailleurs commencer par définir ce que l'on appelle un cadre et ce à quoi il va servir. Je voudrais donc juste vous montrer quelques moyens très simples d'améliorer la présentation de vos images, en premier lieu sur internet, moyens que vous pourrez ensuite amplement développer à votre guise. |
|
|
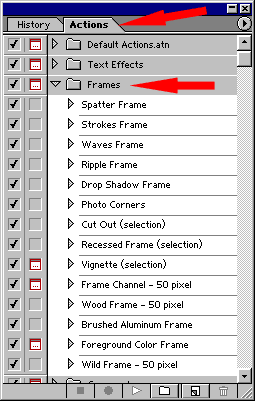
Les scripts de Photoshop Puisqu'ils existent, il serait dommage de s'en priver ! Je veux parler des scripts de Photoshop qui sont fournis en standard; il suffit d'ouvrir la palette "Actions" (scripts) et de choisir parmi les "Frames" proposés. Tous ne seront pas à votre goût ou ne conviendront pas à vos images, mais vous pouvez vous en inspirer ou les modifier pour créer vos propres cadres. Ci-dessous, un exemple d'encadrement réalisé avec le script "Drop Shadow" (ombre portée). Bien entendu, on trouve dans le commerce et sur de nombreux sites web quantité de scripts, gratuits ou payants, simples ou sophistiqués, très bien réalisés ou quelque peu défaillants, qui viendront compléter cette petite palette si vous le souhaitez. 
|

|
|
|
|
|
Do it yourself [ aide toi, le ciel t'aidera ] Comme je l'ai dit au début, la question des cadres est vraiment affaire de goût, mais l'encadrement doit quand même correspondre un tant soit peu au style de l'oeuvre. Imaginerait-on, par exemple, une photo de Doisneau dans un cadre doré tarabiscoté, ou un tableau de Rembrandt dans un cadre en aluminium ? Pourquoi pas, certes, mais... Bref, commençons par le plus simple, ce qui peut se faire en quelques secondes et peut néanmoins mieux mettre vos photos en valeur, notamment pour internet. |
|
|
Les filets On va utiliser la simple fonction de redimensionnement de la zone de travail (Image > Canvas Size). Il faut tout d'abord savoir que la zone de travail ainsi agrandie va prendre la couleur de fond; on peut la modifier aisément en cliquant sur la case inférieure des deux cases situées vers le bas de la palette d'outils. Dans la zone (1) est indiquée la taille originale. On donne en (2) les nouvelles dimensions souhaitées. Le petit dessin ["anchor" en anglais, "position" en français] repéré en (3) sert à choisir la zone que l'on veut "bloquer"; si on choisit le centre (sélectionné par défaut), le redimensionnement sera appliqué sur les quatre côtés, comme dans les exemples ci-après. Sur l'illustration ci-contre, la couleur d'arrière-plan est le blanc, celle de premier plan, le rouge. On intervertit les deux couleurs par la touche "X" (ou en cliquant sur la double flèche incurvée); on passe au noir et blanc - couleurs par défaut - par la touche "D" ou en cliquant sur la petite icone en bas à gauche, et on modifie la couleur en cliquant dans l'une des deux cases, ce qui active la palete des couleurs, ou encore en sélectionnant la pipette située un peu plus haut et en double-cliquant sur une zone de l'image dont on souhaite récupérer la couleur. |
 
|
|
Filet simple Partant d'une image de 300 x 200 pixels, j'ai choisi le blanc comme couleur d'arrière-plan. J'ai ensuite donné une taille de zone de travail (canvas size) de 304 x 204 pixels, ce qui crée donc un "filet" blanc de 2 pixels de large sur chaque bord. Il est évident que j'aurais pu créer un filet plus épais en augmentant plus la taille de la zone de travail.Simplissime, non ? Attention ! Pensez à augmenter la zone de travail d'un nombre pair car, le pixel étant la plus petite unité, si vous tapez 5 au lieu de 4 ou 6, votre cadre fera 3 pixels d'un côté et 2 pixels de l'autre...! Encore plus simple! avec PS 7 et CS  Maintenant que je vous ai exposé le principe, je vous donne un moyen encore plus simple avec PS 7 et CS : cochez la case "relative"; si votre cadre doit être réparti uniformément sur chacun des deux côtés, indiquez simplement le double de la valeur en pixels que vous souhaitez lui attribuer en largeur et en hauteur (le double car cette valeur sera répartie pour moitié de chaque côté). Maintenant que je vous ai exposé le principe, je vous donne un moyen encore plus simple avec PS 7 et CS : cochez la case "relative"; si votre cadre doit être réparti uniformément sur chacun des deux côtés, indiquez simplement le double de la valeur en pixels que vous souhaitez lui attribuer en largeur et en hauteur (le double car cette valeur sera répartie pour moitié de chaque côté).Vous pouvez aussi choisir directement en bas de cette boîte de dialogue la couleur de votre filet (flèche jaune). |

|
|
|
|
|
Filets multiples Cette photo de vache est bordée par trois cadres; l'image d'origine mesure aussi 300 x 200 pixels. J'ai d'abord créé un mince filet noir de 1 pixel de large; donc : noir comme couleur d'arrière-plan, puis dimensionnement de la zone de travail à 302 x 202 pixels. Ce filet maigre est quasiment invisible dans cette petite dimension, mais il permet néanmoins de délimiter les nuages par rapport au cadre blanc. Ensuite, j'ai choisi le blanc comme couleur de fond et agrandi la zone de travail à 310 x 210 px (+ 8 px), ce qui a créé un filet blanc de 4 px de large. Enfin, pour faire joli (ou, plutôt, pour les besoins de cette démonstration !) j'ai double-cliqué avec la pipette sur un coin de ciel, ce qui a eu pour effet de mettre ce bleu comme couleur de premier plan; j'ai interverti les deux plans (la double flèche incurvée dans le coin en haut à droite, vous vous rappelez ?) et ai redimensionné la zone de travail à 322 x 222 px (soit + 12 px), ce qui donne un filet de 6 px d'épaisseur. |

|
|
|
|
|
Un plus de Photoshop 7 et CS Comme déjà mentionné ci-dessus, une fonction supplémentaire de Photoshop 7 et de CS se révélera très utile pour ceux qui veulent créer des "cadres" ou filets de dimensions fixes sans devoir faire des calculs mentaux pour additionner l'épaisseur du filet à la taille de l'image. Plus sérieusement, cette fonction permettra de créer des cadres de tailles identiques même si les images sont de dimensions variables, ce qui permettra ainsi la création de scripts simples et le traitement automatique par lots (batch processing) d'un grand nombre d'images. Pour ce faire, il suffit de cocher la case "relative" (repérée par la flèche rouge) et d'indiquer dans les cases au-dessus le nombre de pixels dont on veut augmenter la taille de la zone de travail (ici j'ai choisi 10 pixels en hauteur et en largeur - n'oubliez pas qu'il faut toujours des valeurs paires si l'on veut répartir le filet également de part et d'autre !). Sur la deuxième image ci-contre, il y a quatre "cadres" imbriqués créés en agrandissant la taille de la zone de travail en valeurs relatives : - un filet noir de 2 px - un filet blanc de 10 px - un filet noir de 16 px - un filet noir de 15 px  Cette dernière augmentation de 15 px est appliquée uniquement sur le bord inférieur (en utilisant la fonction "anchor" [position en français], voir l'image ci-contre) afin de créer un cadre plus large en bas, comme on le fait souvent en encadrement traditionnel, ce qui peut servir par exemple pour placer un titre ou une signature. Cette dernière augmentation de 15 px est appliquée uniquement sur le bord inférieur (en utilisant la fonction "anchor" [position en français], voir l'image ci-contre) afin de créer un cadre plus large en bas, comme on le fait souvent en encadrement traditionnel, ce qui peut servir par exemple pour placer un titre ou une signature.Enfin, si on a des images de tailles différentes et qu'on ne veut pas leur appliquer des cadres de dimensions fixes mais de tailles proportionnelles aux dimensions des images, on n'entrera pas des valeurs en pixels mais en pourcents. Ainsi, l'impression visuelle de l'encadrement sera préservée quelle que soit la taille de l'image et il sera toujours possible de créer un script et de profiter des formidables possibilités d'automatisation de Photoshop. |
 
|
|
|
|
|
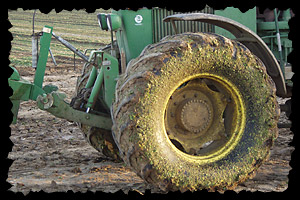
Des cadres un peu plus élaborés Cadre dentelé Nous allons créer autour de cette image de roue de tracteur un cadre dentelé ou déchiqueté à la façon des photos anciennes. La première opération, très importante, consiste à double-cliquer sur le "background" dans la palette des calques afin de transformer le fond en un calque. On trace ensuite un rectangle de sélection à l'intérieur de l'image. Pensez à activer les règles (menu View > Show rulers) pour faciliter le positionnement du rectangle de sélection. |

|
|
|
|
|
Dans le bas de la palette des calques, cliquer sur l'icône "Add a mask" (ajouter un masque) - voir l'illustration ci-contre en haut. Dans le menu Filter, choisissez Pixellate > Crystallize (pixellisation / cristallisation); puis, par essais successifs, choisissez la "Cell Size" (maille) qui convient à l'effet de dentelure que vous voulez créer. Sur l'image ci-contre en bas, la taille choisie est de 10, mais d'autres valeurs peuvent être sélectionnées soit avec le curseur, soit en entrant directement un nombre. On obtient alors une image comme celle ci-dessous : 
|

|
|
|
|
|
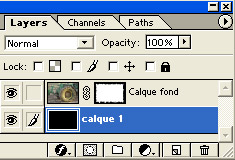
A ce stade, l'image est "dentelée" mais elle n'a pas de fond. Pour en ajouter un, choisissez dans la palette d'outils la couleur de premier plan (foreground color); ici j'ai choisi le noir. Dans le bas de la palette des calques, cliquer sur l'icône "Create a new layer" (créer un nouveau calque) - flèche sur l'illustration ci-contre. Le nouveau calque s'appelle ici "calque 1" |

|
|
|
|
|
Le "calque 1" étant toujours actif, on prend l'outil "Paint Bucket" (pot de peinture) par la touche "G" ou via la palette d'outils et on clique sur l'image. Celle-ci se "remplit" de noir - ou de la couleur choisie pour le premier plan - et la palette des calques se présente comme sur l'illustration ci-contre. |

|
|
|
|
|
Il faut ensuite faire passer le calque noir sous le calque-image (cliquer sur le nom du calque et faites-le glisser en-dessous de l'autre calque, appelé ici "calque fond"). L'image finale : 
|

|
|
|
|
|
Il est bien entendu possible de réaliser de nombreux autres types de cadres ou d'encadrements. D'autres exemples suivront prochainement, mais c'est plus long à décrire et illustrer qu'à réaliser ! Il vous faudra donc attendre encore un peu. Merci de votre patience. Gérard Desroches 
|
|
